sass doc:
http://sass-lang.com/documentation/file.SASS_REFERENCE.html#variable_defaults_default

bs doc:
https://github.com/twbs/bootstrap-sass#usage
issue:
https://github.com/less/less.js/issues/1706
参考:

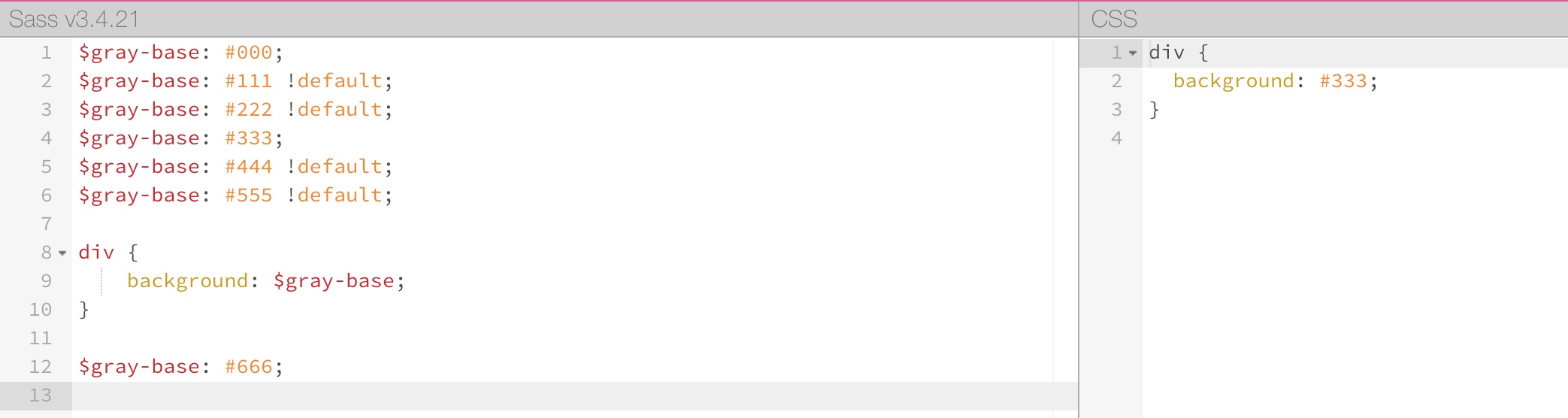
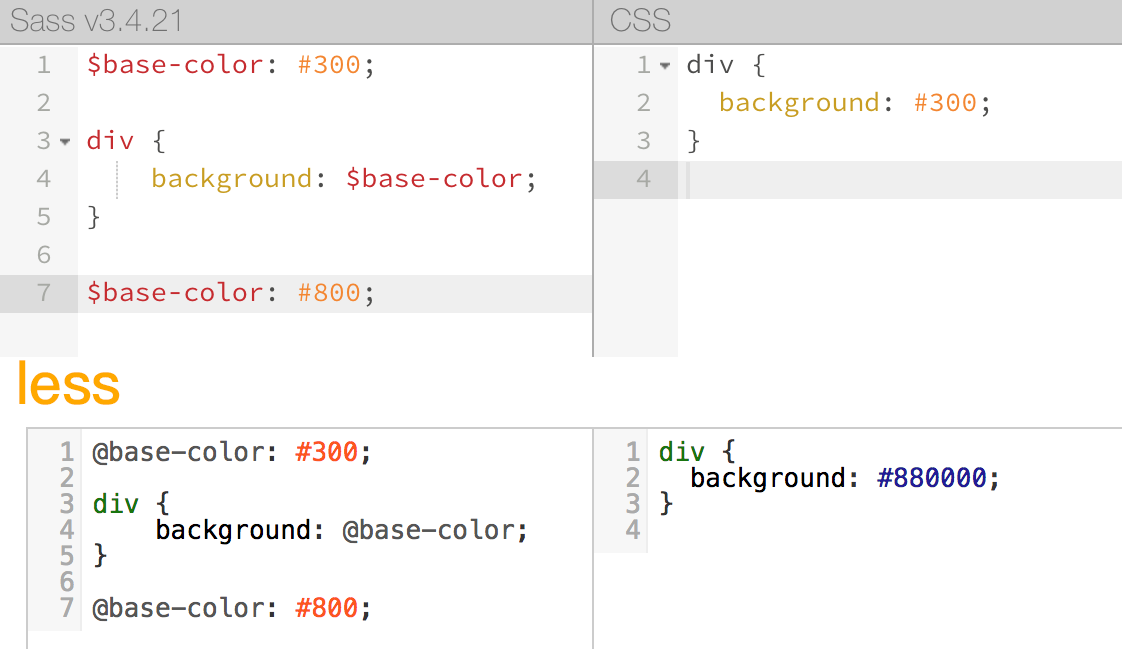
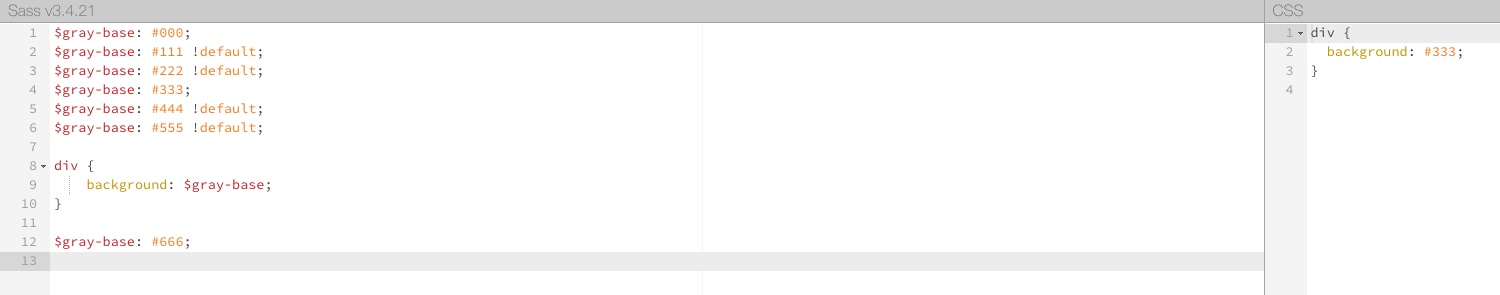
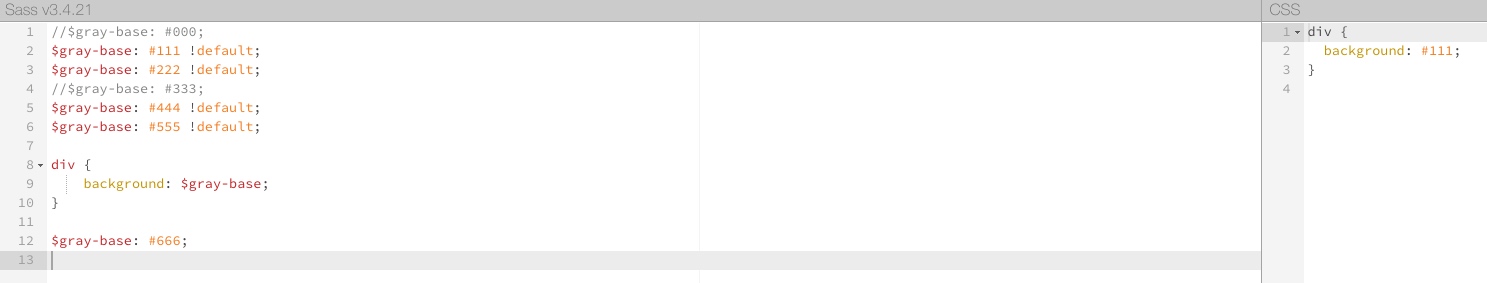
另外关于 !default 的奇怪的变量声明覆盖方式:


使用的 sass less 在线编译器:
https://www.sassmeister.com/
http://tool.oschina.net/less